Пошаговое руководство по сервисам Ionic 3, Angular 4 и Google Maps Directions
- 1. Создайте новое приложение Ionic 3 и Angular 4
- 2. Установите Google Maps и Google Maps Directions Service на консоли разработчика Google
- 3. Внедрите Google Maps и Google Maps Directions Service в приложении Ionic 3
- 4. Запустите приложение Ionic 3 в браузере и на устройстве.
Подробное пошаговое руководство по Ionic 3, Angular 4 и службе Google Maps Directions с использованием Google Maps Javascript API. Зачем использовать Google Maps Javascript API? потому что это более простая реализация для Ionic 3 и Angular 4. Для использования Ionic 2 Native Google Maps вы можете обратиться этот руководство.
1. Создайте новое приложение Ionic 3 и Angular 4
Как обычно, мы начинаем наш урок с нуля. Мы предполагаем, что на вашем компьютере или в среде уже установлен Node.js. Теперь откройте терминал или командную строку Node.js, затем введите эту команду, чтобы установить новые Ionic 3 и Cordova.
sudo npm install -g cordova ionic
Теперь перейдите в папки проекта и введите эту команду, чтобы создать новое приложение Ionic 3.
ионный запуск ionic3-googlemaps-directions blank --v2
Или, если вы используете последнюю версию Ionic CLI, введите эту команду.
ionic start ionic3-googlemaps-directions blank - тип ионно-угловой
Перейдите во вновь созданную папку приложения.
cd ionic3-googlemaps-directions
На этот раз мы изменим несколько файлов по умолчанию для реализации отложенной загрузки страниц. Откройте и отредактируйте файл 'src / app / app.module.ts', затем удалите импорт, NgModule-объявление и NgModule-entryComponents страницы Home. Итак, этот файл будет выглядеть следующим образом.
импортировать {BrowserModule} из '@ angular / platform-browser'; импортировать {ErrorHandler, NgModule} из '@ angular / core'; import {IonicApp, IonicErrorHandler, IonicModule} из 'ionic-angular'; импортировать {SplashScreen} из '@ ionic-native / splash-screen'; импортировать {StatusBar} из '@ ionic-native / status-bar'; import {MyApp} из './app.component'; @NgModule ({объявлений: [MyApp], импорт: [BrowserModule, IonicModule.forRoot (MyApp)], начальная загрузка: [IonicApp], entryComponents: [MyApp], поставщики: [StatusBar, SplashScreen, {предоставить: ErrorHandler, useClass: IonicEror }]}) экспортный класс AppModule {}
Добавьте новый файл 'src / pages / home / home.module.ts'.
коснитесь src / pages / home / home.module.ts
Откройте и отредактируйте этот файл, затем добавьте эти строки кодов.
импортировать {NgModule} из '@ angular / core'; import {HomePage} из './home'; import {IonicPageModule} из 'ionic-angular'; @NgModule ({объявления: [HomePage], импорт: [IonicPageModule.forChild (HomePage)], entryComponents: [HomePage]}) класс экспорта HomePageModule {}
Теперь откройте и отредактируйте файл 'src / pages / home / home.ts', затем добавьте этот импорт.
import {IonicPage} из 'ionic-angular';
Затем добавьте аннотацию IonicPage перед аннотацией компонента.
@IonicPage () @Component ({селектор: 'page-home', templateUrl: 'home.html'})
Затем откройте и отредактируйте файл 'src / app / app.component.ts', затем удалите импорт HomePage и измените ссылку на компонент HomePage на строку 'HomePage'.
import {Component} из '@ angular / core'; import {Platform} из 'ionic-angular'; импортировать {StatusBar} из '@ ionic-native / status-bar'; импортировать {SplashScreen} из '@ ionic-native / splash-screen'; @Component ({templateUrl: 'app.html'}) класс экспорта MyApp {rootPage: string = 'HomePage'; constructor (платформа: платформа, statusBar: StatusBar, splashScreen: SplashScreen) {platform.ready (). then (() => {// Хорошо, платформа готова и наши плагины доступны. // Здесь вы можете сделать любой нативные вещи более высокого уровня, которые вам могут понадобиться. statusBar.styleDefault (); splashScreen.hide ();}); }}
Теперь запустите приложение.
ионная подача -l
Вы должны увидеть эту страницу в браузере.

2. Установите Google Maps и Google Maps Directions Service на консоли разработчика Google
Перед настройкой Google Maps and Directions Service в приложении Ionic 3 и Angular 4 мы должны убедиться, что API Javascript Google Maps и Google Maps Directions Service включены в консоли разработчика Google.
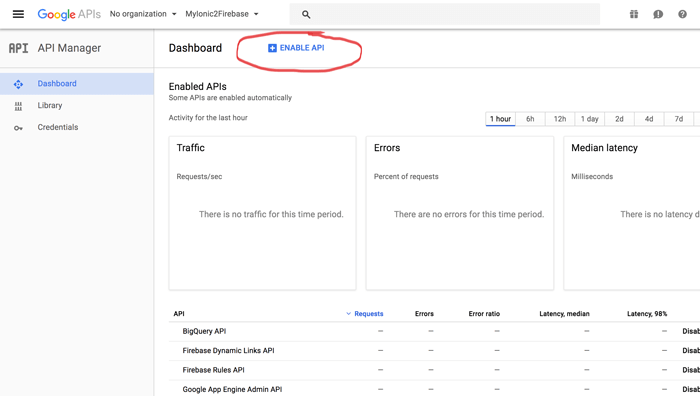
Откройте браузер, затем перейдите к Консоль разработчика Google затем нажмите Включить API, чтобы включить Google Maps Javascript API и Google Maps Directions.

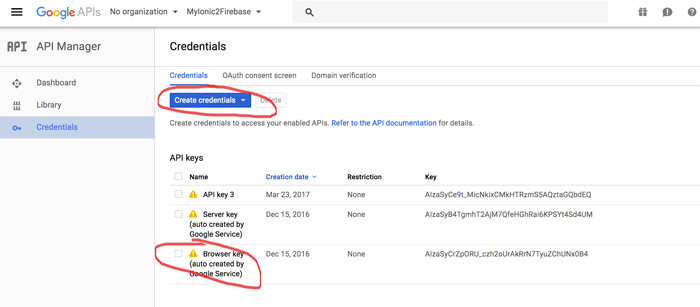
После включения Google Maps и Google Maps Directions, затем перейдите на страницу Credentials, нажав на Credentials в левом меню. Убедитесь, что у вас есть ключ браузера, если не создать ключ браузера, нажмите кнопку Создать учетные данные.

Запишите ключ в блокноте или любом текстовом редакторе, потому что мы будем использовать его позже в приложении.
3. Внедрите Google Maps и Google Maps Directions Service в приложении Ionic 3
Теперь пришло время внедрить Google Maps и Google Maps Directions Service в приложение Ionic 3. Начиная со справочной библиотеки Javascript Карт Google в 'src / index.html'. Откройте и отредактируйте файл 'src / index.html', затем добавьте эту ссылку на скрипт до закрытия тега body.
<script src = "https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"> </ script>
Измените YOUR_API_KEY на ключ, который ранее был написан в текстовом редакторе.
Затем откройте и отредактируйте файл 'src / pages / home / home.html', затем замените все теги внутри 'ion-content' на эти строки тегов.
<ion-content> <div id = "плавающая панель"> <b> Start: </ b> <select [(ngModel)] = "start" id = "start" (change) = "CalcuAndDisplayRoute ()"> <option value = "chicago, il"> Chicago </ option> <option value = "st louis, mo"> Сент-Луис </ option> <option value = "joplin, mo"> Джоплин, Миссури </ option> < option value = "oklahoma city, ok"> Oklahoma City </ option> <option value = "amarillo, tx"> Amarillo </ option> <option value = "gallup, nm"> Gallup, NM </ option> <option value = "flagstaff, az"> Flagstaff, AZ </ option> <option value = "winona, az"> Winona </ option> <option value = "kingman, az"> Kingman </ option> <option value = " Барстоу, Калифорния "> Барстоу </ option> <option value =" Сан-Бернардино, Калифорния "> Сан-Бернардино </ option> <option value =" Лос-Анджелес, Калифорния "> Лос-Анджелес </ option> </ select> <br > <b> End: </ b> <select [(ngModel)] = "end" id = "end" (change) = "calcAndDisplayRoute ()"> <option value = "chicago, il"> Chicago </ option > <option value = "Сент-Луис, Миссури"> Сент-Луис </ option> <option value = "joplin, mo"> Джоплин, Миссури </ option> <option value = "Оклахома-Сити, ок"> Оклахма oma City </ option> <option value = "amarillo, tx"> Amarillo </ option> <option value = "gallup, nm"> Gallup, NM </ option> <option value = "flagstaff, az"> Флагшток, AZ </ option> <option value = "winona, az"> Winona </ option> <option value = "kingman, az"> Kingman </ option> <option value = "barstow, ca"> Барстоу </ option> <option value = "san bernardino, ca"> San Bernardino </ option> <option value = "los angeles, ca"> Лос-Анджелес </ option> </ select> </ div> <div #map id = "map "> </ div> </ ion-content>
Самое важное при использовании Google Maps в HTML - указание высоты элемента карты «DIV», иначе карты никогда не будут отображаться. Для этого откройте и отредактируйте 'src / pages / home / home.scss' и сделайте так.
page-home {# плавающая панель {позиция: абсолютная; верх: 10 пикселей; справа: 5 пикселей; z-индекс: 5; цвет фона: #fff; обивка: 5px; граница: 1px solid # 999; выравнивание текста: по центру; семейство шрифтов: 'Roboto', 'sans-serif'; высота строки: 30 пикселей; отступ слева: 10 пикселей; } #map {height: 100%; }}
Откройте и отредактируйте файл 'src / pages / home / home.ts', затем замените все коды на эти коды.
импортировать {Component, ViewChild, ElementRef} из '@ angular / core'; import {IonicPage} из 'ionic-angular'; import {NavController} из 'ионно-угловой'; объявить var google; @IonicPage () @Component ({селектор: 'page-home', templateUrl: 'home.html'}) класс экспорта HomePage {@ViewChild ('map') mapElement: ElementRef; карта: любая; start = 'chicago, il'; end = 'chicago, il'; directionsService = new google.maps.DirectionsService; directionsDisplay = new google.maps.DirectionsRenderer; конструктор (общедоступный navCtrl: NavController) {} ionViewDidLoad () {this.initMap (); } initMap () {this.map = new google.maps.Map (this.mapElement.nativeElement, {zoom: 7, центр: {lat: 41.85, lng: -87.65}}); this.directionsDisplay.setMap (this.map); } calculateAndDisplayRoute () {this.directionsService.route ({origin: this.start, destination: this.end, travelMode: 'DRIVING'}, (ответ, статус) => {if (status === 'OK') { this.directionsDisplay.setDirections (response);} else {window.alert ('Не удалось запросить маршрут из-за' + status);}}); }}
4. Запустите приложение Ionic 3 в браузере и на устройстве.
Чтобы запустить приложение Ionic 3 в браузере, введите эту команду.
ионная подача -l
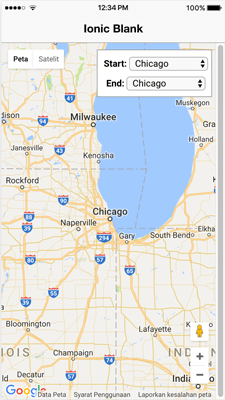
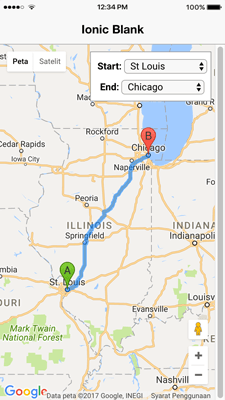
Вы должны увидеть эту страницу.

Когда вы меняете начало, конец или оба поля выбора, на карте должны отображаться такие направления.

Чтобы запустить приложение Ionic 3 на устройстве, не забудьте повторно добавить платформы.
Ионная платформа Cordova RM и IOS Ионная платформа Cordova Add IOS Ion Cordova Platform Rm Android Ионная платформа Cordova Add Android
Наконец, запустите приложение Ionic 3 на устройстве.
Ионная Кордова Run Android
или же
Ионная Кордова Run IOS
Если вы видите так же, как браузер, то все работает правильно.
Вы можете найти исходный код на нашем GitHub ,
Мы знаем, что создание красиво оформленных приложений Ionic с нуля может быть разочаровывающим и очень трудоемким. Проверьте Ion2FullApp ELITE - Полное приложение Ionic 3 Starter и сэкономить время разработки и проектирования.
Это просто основной. Если вам нужно более глубокое изучение Ionic, Angular и Typescript, вы можете найти следующие книги:
Или возьмите следующий курс:
Спасибо!
Похожие
ОК, Google, прекрати продавать Pixel 2 XL... google-promises-software-update-to-address-pixel-2-xl-display-problems"> Google объявил о планах по решению проблемы , Проблемы с Pixel 2 XL продолжают возникать, и Google не слишком прозрачен в их решении. Они сосредоточены вокруг дисплея, поскольку испытывают большое количество единиц выгорания экрана , сохранение изображения Google выпустил усовершенствованную систему распознавания изображений бесплатно
Любой, кто использовал Google Photos или даже систему поиска изображений Google Images, знает, что эти сервисы используют хорошие алгоритмы распознавания изображений. Фотографии и изображения в этих сервисах можно искать не только по описаниям, но и по содержанию (например, «пейзаж», «озеро», «Эйфелева башня»), а также по особенностям фотографии (доминирующий цвет или размер). Технологии, используемые для этой цели, были созданы на месте в Google. Команда, Ищете реальные математические проблемы? Попробуйте Google Планета Земля!
Один из самых распространенных вопросов, которые учителя математики слышат от своих учеников: «Почему это важно?» Они постоянно пытаются убедить учеников, что математика полезна и может помочь им в их повседневной жизни. Но это может быть трудно продать. Одни только проблемы со словом часто кажутся надуманными, и студенты видят их насквозь. Томас Петра преподавал математику Отслеживание геолокации Android в реальном времени с помощью API Карт Google (1/4)
... Maps API и учетных данных Для интеграции с Google Maps вам необходимо создать ключ API Карт Google. Для этого Проверьте это руководство по началу работы. Это создает уникальный ключ API, который можно заблокировать для любых приложений Android, которые вам нравятся. Вы можете управлять своими учетными данными в Консоль Google Тестирование смартфона / смартфона Cubot GT95 в Китае
... ий отчет о моем двухнедельном использовании"> Тест Cubot GT95 - краткий отчет о моем двухнедельном использовании. Китайский смартфон Cubot GT95 является текущим преемником ранее использовавшегося iNew U1 , Я заказал 4,0-дюймовый Android-смартфон обратно в eFox Shop , Стоимость: 59,99 €, включая ... Google. Во всем виноват Google Voice Search (GVS) - как сообщает Niebezpiecznik.pl , Все, что вам нужно...
... Google. Во всем виноват Google Voice Search (GVS) - как сообщает Niebezpiecznik.pl , Все, что вам нужно сделать, это установить неподходящее приложение, которое может даже не требовать абсолютно никаких разрешений, чтобы использовать его для прослушивания пользователя телефона, даже для олицетворения пользователя или кражи конфиденциальных данных. Подчеркну еще раз - без каких-либо прав. Счет NEST для молодежи в Nest Bank • Мнения • Стоит ли?
Сколько стоит счет в Студенческом банке? Это 100% бесплатно для молодых людей (18-26 лет)? Какие плюсы и минусы? Что вы должны смотреть? Наш обзор и мнения студентов о Nest Bank. Студенты и другие молодые люди, которым важен бесплатный текущий счет, найдут Sony Xperia XA2 в тесте: поколения в знаке времени
Дизайн и мастерство Экстерьер нового Sony Xperia XA2 В основном доминируют две толстые полосы над и под дисплеем и угловой корпус, который предлагает на длинных сторонах с круглой и на коротких сторонах с плоской рамкой. Без полей это дисплей с доброй волей по краям длинных сторон. Во время, когда дисплеи тянутся вокруг рамы или панели, покрытой небольшим участком всей передней части, это показывает
Комментарии
Потому что и почему они использовали официальное приложение Google?Потому что и почему они использовали официальное приложение Google? Проблема может быть частично предотвращена Просто заблокируйте телефон на так называемом Или что-то более новое, как Huawei Watch 2?
Или что-то более новое, как Huawei Watch 2? Google не позволяет производителям устройств настраивать свой носимый пользовательский интерфейс, поэтому с точки зрения функциональности он идентичен большинству других умных часов Android Wear. Почему большие инвестиции от Google приведут к чему-то другому?
Почему большие инвестиции от Google приведут к чему-то другому? Мы еще не знаем почему, но Google не может быть счастливым. Во-первых, были жалобы на точность цвета на дисплее Pixel 2 XL. Владельцы телефона отметили, что экран выглядел очень холодным, а цвета выглядели не совсем так, как должны. Это не совсем вина OLED панели. Google внедрил режим sRGB на Pixel 2 и Pixel 2 XL, и отключить его невозможно. У Pixel и Pixel XL от 2016 года есть переключатель. Будущее обновление программного
Зачем использовать Google Maps Javascript API?
Com/maps/api/js?
Один из самых распространенных вопросов, которые учителя математики слышат от своих учеников: «Почему это важно?
Счет NEST для молодежи в Nest Bank • Мнения • Стоит ли?
Сколько стоит счет в Студенческом банке?
Это 100% бесплатно для молодых людей (18-26 лет)?
Какие плюсы и минусы?
Что вы должны смотреть?
Потому что и почему они использовали официальное приложение Google?
Или что-то более новое, как Huawei Watch 2?